PAYWISE
A responsive web-app concept that aims to combine the convenience of e-payment tools with educational resources to help people ages 18-35 track their spending and reach their financial goals.
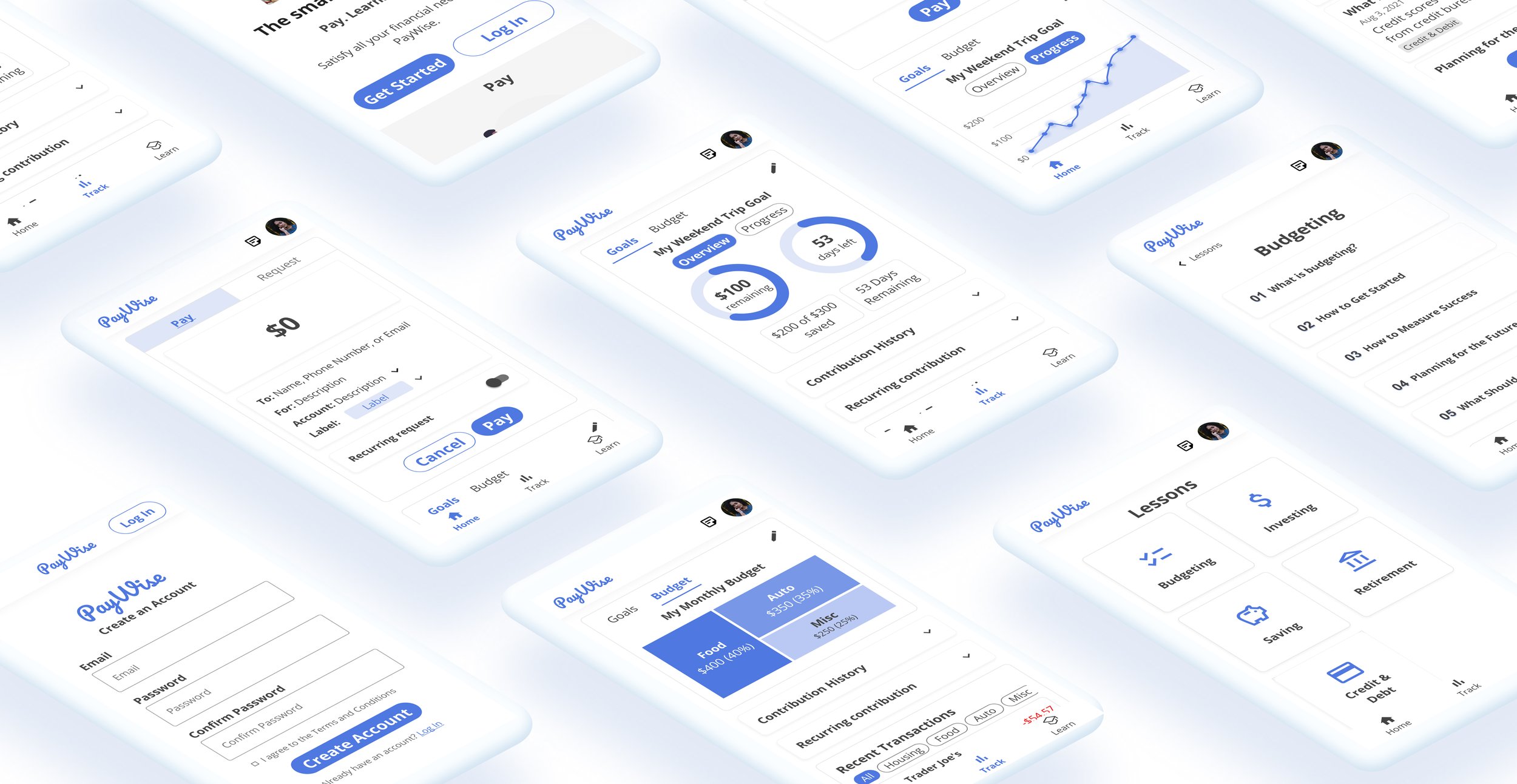
Pay. Track. Learn. Meet all your financial needs in one place.
Background: As part of my UX Design certificate program, I was tasked with creating an e-wallet that would address a gap in the current market.
Problem: Limited financial education tools mean users have to use multiple apps to meet all of their needs.
Users: People 18 - 35 who want to gain financial tracking skills
Role: UX Researcher, End-to-end designer
Tools: Figma, Optimal Sort, Usability Hub, Google Forms
OVERVIEW
USER NEEDS & SOLUTIONS
PEER-TO-PEER PAYMENTS
Easily send money to other PayWise users, including recurring payments.
FINANCIAL DASHBOARD
Track goals, budgets, and transaction history to better understand financial habits.
EDUCATIONAL RESOURCES
Use simple educational lessons to learn financial basics.
RESEARCH
After engaging in competitive analysis, I conducted 84 surveys, 5 user interviews, and preference testing to gauge unmet user needs.
SURVEY RESULTS
73
survey respondents use e-wallet apps
55%
of respondents 26-35 didn't have a monthly budget or don't adhere to it
83%
Considered themselves "not at all" or only "somewhat" financially literate
Conclusion: Users were forced to use multiple applications to meet their financial needs, as no singular app provided basic payment features, educational tools, and goal setting abilities.
Payment features
Educational Tools
Goal Setting Function
DESIGN & TESTING
After creating wireframes and a mid-fidelity prototype, I began testing my design.
I conducted 10 moderated, remote usability tests to observe how users interact with the app and measure the completion rate of tasks. I used Jakob Nielson’s usability scale and a single-ease question. Through testing, I identified 2 primary issues.
1
Overwhelmed and confused by Track page
2
Confusion between pay and request tabs
Solution:
Standardized design across pages
Enlarged financial charts
Created additional white space
Final features
FINANCIAL DASHBOARD
Details on financial habits such as goals, budgets, and spending history. Users can filter their transactions by type to understand where they are spending most of their money.
PEER-TO-PEER PAYMENTS, INCLUDING RECURRING PAYMENTS
Users can send or request payments from other users on a one-time or recurring basis, such as for utilities or phone bills.
EDUCATIONAL RESOURCES
Offers different modes of learning for topics including investing, retirement, and debt.
EXPLORE THE DESIGN
RETROSPECTIVE
WHAT WENT WELL
✅ Amount of research obtained in the form of surveys and interviews
✅ Created detailed versions of a mobile and desktop prototype to exhibit how PayWise would adapt based on the device.
✅Great first experience with designing from conceptualization to hi-fi prototypes
NEEDS IMPROVEMENT
❗️ Preference testing was not as effective as it could have been. Testing a design that was more visually different would have been more beneficial to both myself and potential users.
❗️Time for multiple rounds of user testing would have been helpful to truly understand if PayWise serves its purpose.
❗️ No input from team of developers. Would be helpful to make sure that developing my designs is feasible give specific budgetary and time constraints.
NEXT PROJECT